但是这个功能**不是什么鸡肋,因为它可以发布用户自定义的页面,而且页面可以加载
但是在产品调试阶段还有测试阶段,这个功能确实很值得一用,因为它很方便实现也很容易让不懂PLC系统的测试人员无门槛上手,毕竟打开浏览器这个操作人人都会。
实现起来很简单,网上的英文文档也很多,介绍的很详细,所以这里就不详细说怎么实现了,只是说一说基于主流的CSS框架来使页面制作的更容易和更美观一些,还有就是在实际编写过程中遇到的一些问题
框架结构
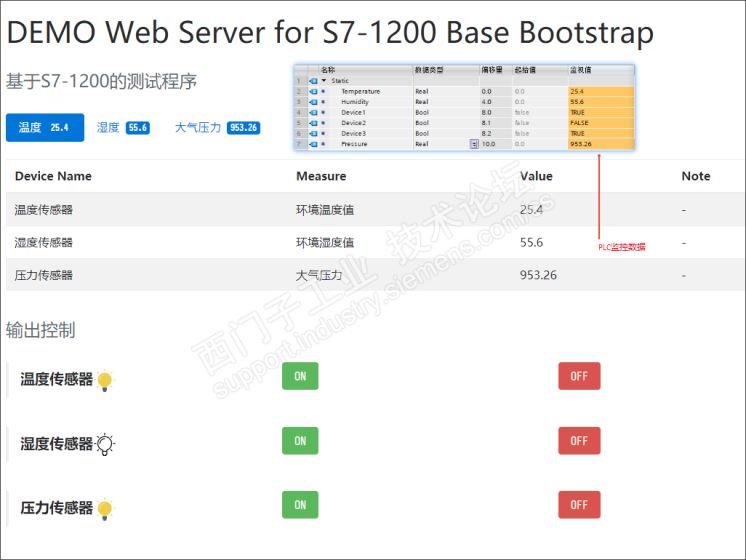
在实际开始进行web功能编写前,需要先规划一下需要展示几个页面和页面的布局,这里介绍一个网站layoutit,这个完全可视化的网站可以进行拖放操作实现网页布局,布局后的html代码可以下载下来直接使用,使用的CSS框架是主流的bootstrap,可以说页面的美观程度完全不用操心,**主流,下面是我用它生成的一个网页结构,之后下载到PLC后,浏览器中打开的样子.

放入变量
网页结构完成后,就可以放入PLC的变量了,这里其实没什么特别要说的,变量是通过在整个html文件开头通过AWP进行所谓的声明,之后在网页中进行使用
从PLC进行读操作的变量通过
<!--AWP_Out_Variable Name='"此处填写变量名"'-->从PLC进行写操作的变量通过
<!--AWP_In_Variable Name='"此处填写变量名"'-->这里要注意引号的使用,如果是内存变量M,或者Q,I之类的输入输出变量,就是通过单引号外加双引号将它括起来,像这样
‘“此处填写变量名”‘
但是如果是DB块的变量,就需要像这样
‘“DataBloack名称”.变量名称’
实际的使用中,无非也就几种操作,
- 网页端按下按钮控制PLC的变量
- 在网页端显示PLC的某个变量
- 网页端输入某个数字到PLC内某个变量
基本这三种操作就能实现大部分功能,其他的诸如枚举变量,数组显示我都很少用到,大家自己研究吧
网页端按下按钮控制PLC的变量
这个功能通过表单的POST方法实现
<form method="POST" action="" align="right">
<input type="submit" value="开始测试" class="btn btn-primary btn-sm">
<input type="hidden" name='"AI_TEST_Start_Stop"' value="1"></form>第1,2,4行可以原封不动的敲进去,因为没有任何功能性的东西,都是一些显示和样式,只有第三行比较重要,其中name后面是PLC的变量名,value是给这个变量写入1,这个就实现了按下按钮,这个变量置1的操作,那怎么置0呢,把value改成0就行了。

在网页端显示PLC的某个变量
这个功能*简单,在需要显示变量的地方插入代码
<td class="font-weight-bold">:="200asModbusMaster_DB".ModbusMaster_6:</td> 两边尖括号的东西可以忽略,只要注意尖括号内部的代码就行,这是显示的是DB块变量,显示变量的时候可以不需要单引号,但是两端都要有冒号。
![]()
网页端输入某个数字到PLC内某个变量
这个和按下按钮控制变量的实现机制是一样的,只不过需要有个输入框
<form method="POST" action="">
<input type="text" name='"1200asModbusSlave_DB".ModbusSlave_7'>
<input type="submit" class="btn btn-success btn-sm" value="输入700"></form>可以看到第2行type是text,这就是那个输入框,这里面的数值是赋给name的,name后面的变量就是PLC里面的变量,这里需要有单引号,第三行是通过一个按钮实现提交动作,也就是按下按钮后,1200asModbusSlave_DB”.ModbusSlave_7就写入你输入的那个值了
图形显示
再来说一种,有些时候希望一个Bool变量不是单纯的在网页端显示1或者0,而是能用图形来进行显示,这个也是可以实现的
<img src='Images/Lamp0:="TestFinished":.png' />这个HTML代码正常的样子其实是这样的
<img src='Images/Lamp00.png' />或者<img src='Images/Lamp01.png' />
发现一些端倪了吧,其实就是用Bool变量来替换Lamp0x后面的这个x,0的时候就是Lamp00.png,1的时候就是Lamp01.png,这两张图片是这样的

*后是这个样子的




 QQ
QQ 微信
微信


